I was brought into Alligatortek as their first Product Designer, heading up multiple projects and bringing the companies design language. I introduced Sketch and developer handoff processes, design libraries, style guides, and integrated a unified UX/UI process into their existing operations. I worked with offshore dev teams to refine and execute design goals while helping modernize overall output.
As their first ever designer, there were a few stumbling blocks to get over in terms of their lack of design thinking. This was gradually rectified through working across teams to share skills and enact design rules for every project. The majority of Alligatortek's work was B2B software solutions, my first foray into the field. Most projects were on a tight timeline and required me to enact a "speed-run" UX process.
ARCO/MURRAY
My time at Alligatortek was shared between their office and the offices of ARCO/Murray, one of the nations largest design/build firms. There I worked a few days a week as a design consultant on various internal projects, as well as redesigning some areas of their website that needed a refresh. We focused on a marketing page and a projects page, where I worked with their creative team to display their buildings in a more visual manner with more details on the properties themselves for prospective clients.
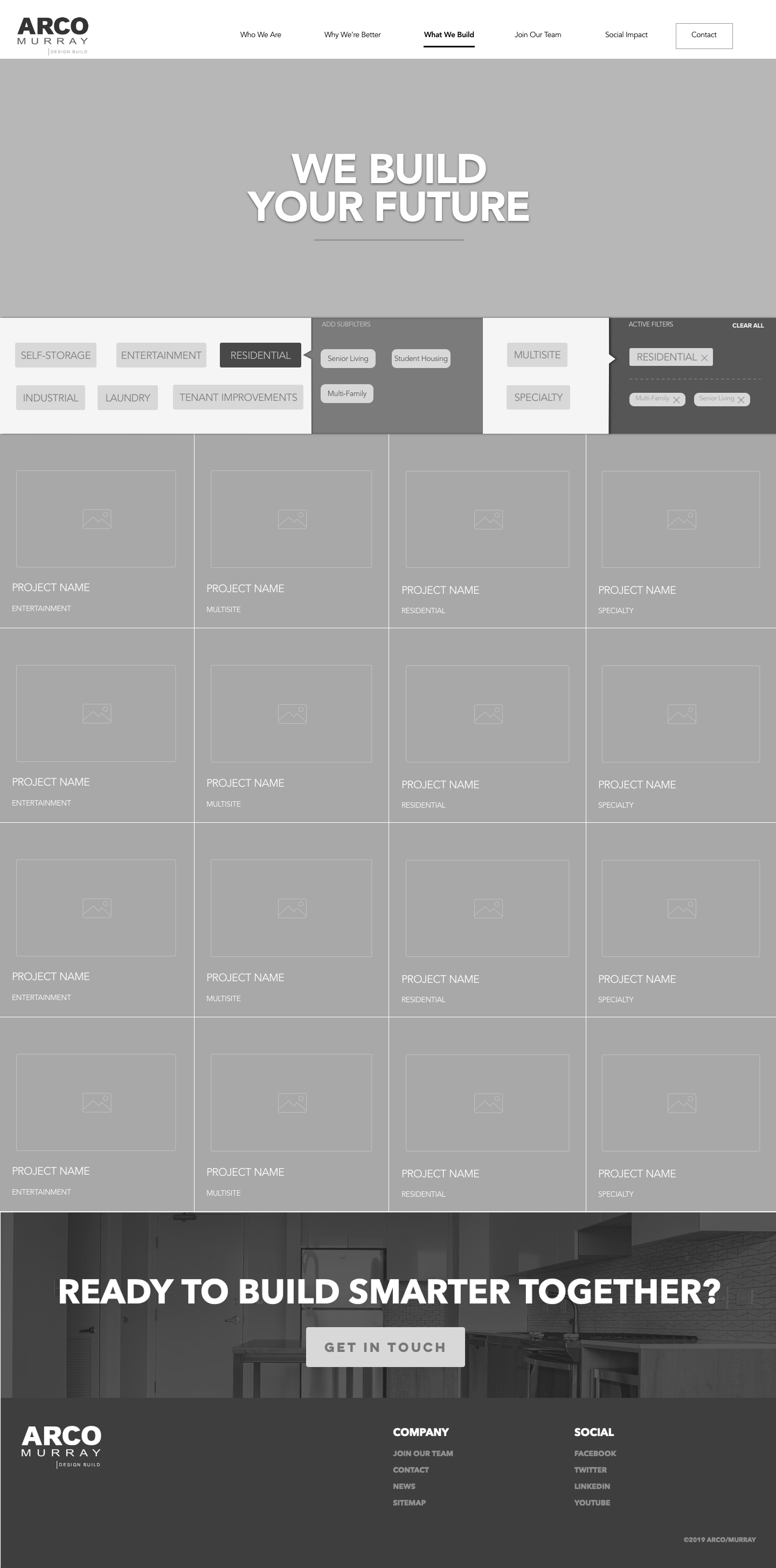
ARCO already had a pretty great sense of organization, so getting categories together was easy. But with sub-categories, you have to figure out a way to filter out what you want and what you don't want. I came up with a filter and subfilter system with an active filters section where you could add or remove different types of buildings they specialized in. Unfortunately, Alligatortek dissolved as a company before I was able to see the page through to deployment, but the end result is largely the same as what I designed.
I knew from the get-go that this would be the best way to browse, as some companies might want to see different types of structures to get an idea of how they could adapt those building concepts to their project. Allowing them to get granular was a huge part of that experience.

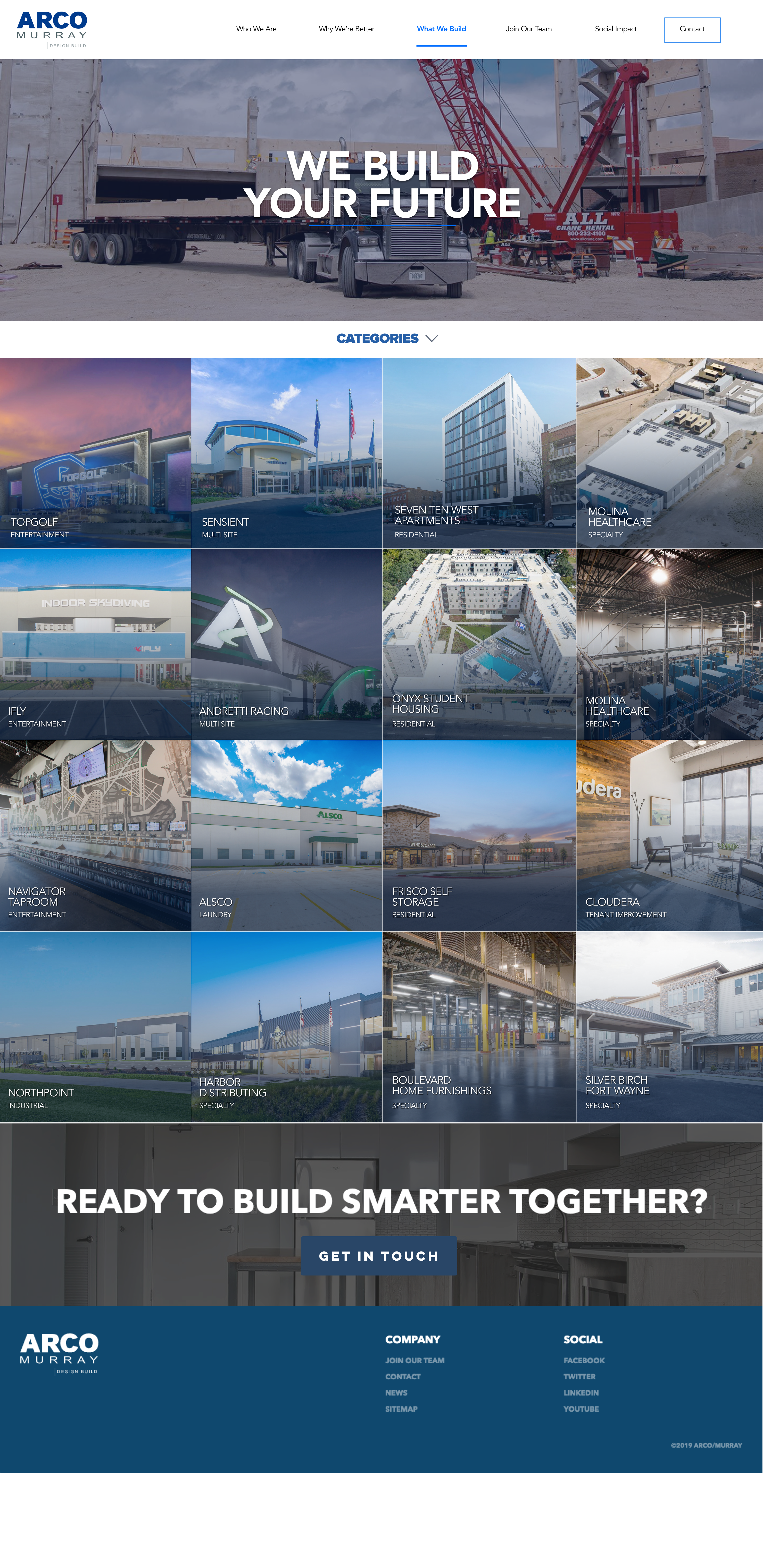
The main page is really just a photo grid, for the sole purpose of letting the projects speak for themselves visually.

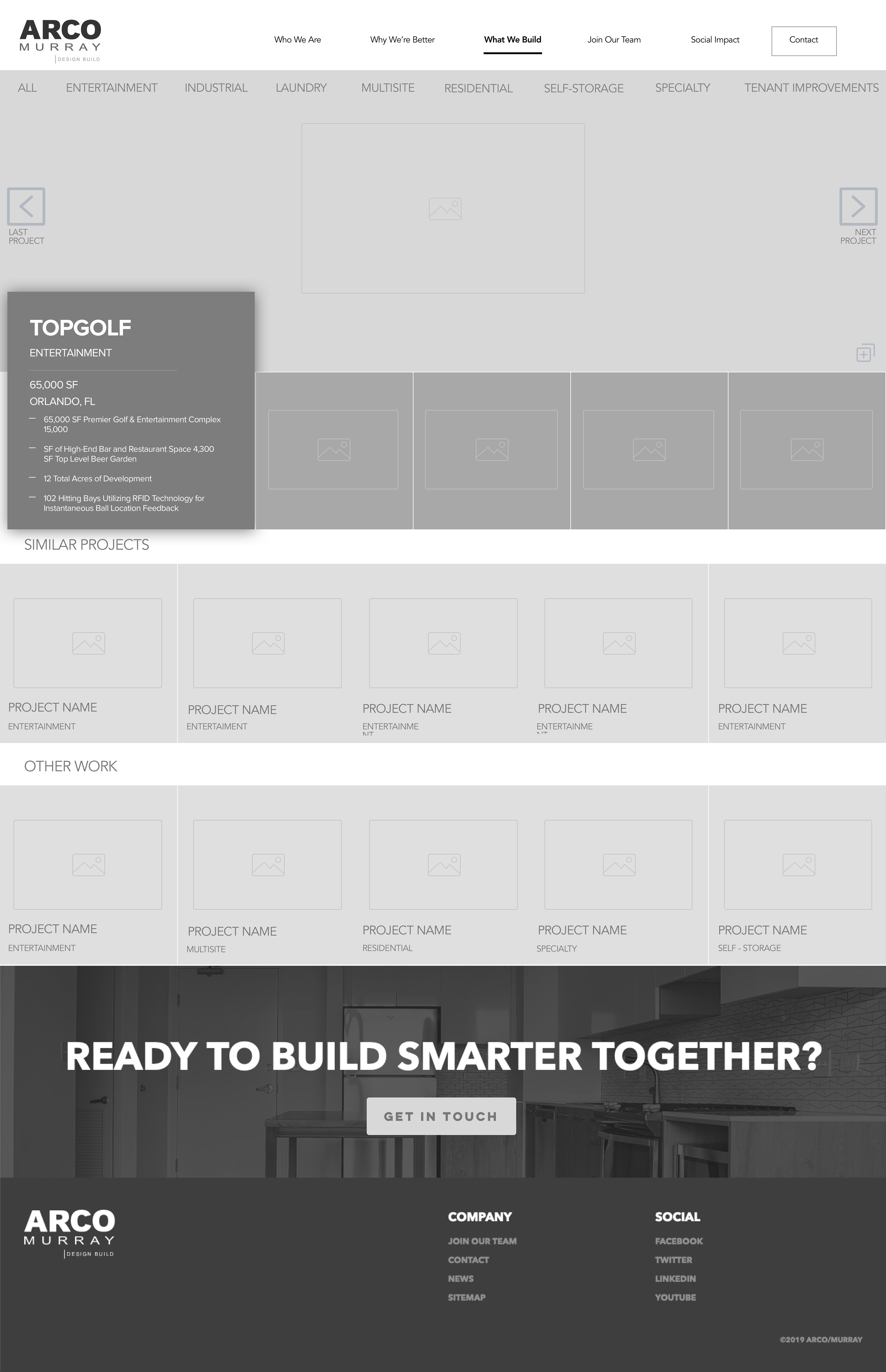
I started with a carousel and related projects for the project page wireframe to keep people engaged.

With images in the final UI.

Here's the categories and subcategories menu. It ended up being a bit too tricky to implement on the timeline we were given.

The finalized individual project page. When an image is clicked, a lightbox carousel pops in front.

My first public-facing task for ARCO was to help them quickly pull together a landing page for Mission Critical, a new venture within the company that they were launching very soon. We needed to use mostly existing assets, but find a creative way to present them. While staying within the confines of the ARCO style guide, I took a few liberties to give the page a bit more of an athouritative stance visually, since Mission Critical projects usually tend to be high-tech and incredibly secure facilities, such as microchip clean rooms and data centers.
I quickly tried to get as much information, statistics, and content as I could from the creative department and got to work. Most of my time was spent on small edits to content - the larger design seemed to come to me fairly quickly. A lot of the time on this project I found myself rearranging content for the client, only to seemingly go back to my original design. It ended up working great as a temporary fix while they integrated the existing Mission Critical projects into the Projects page I built. It seems as though the page is no longer online, but it definitely served its purpose when they announced the new division of the company.



Obviously there were quite a few changes and updates to the content and general structure, but I was able to really flesh out my web design skills, as this was more or less was my first time designing a full webpage from start to finish. I was very happy with the final result, and learned a lot about web design in the process.
ADJUSTABLE CONCRETE
Breaking into the world of B2B software was an interesting one. I'd never done anything of the like before, and had a bit of experience with B2B webapps at Motorola when I worked on their admin panel, but I'd never built out a full experience. Adjustable Concrete is a concrete contractor group from the Chicago suburbs who were using excel to itemize and estimate large projects, which was time-consuming and ultimately costly.
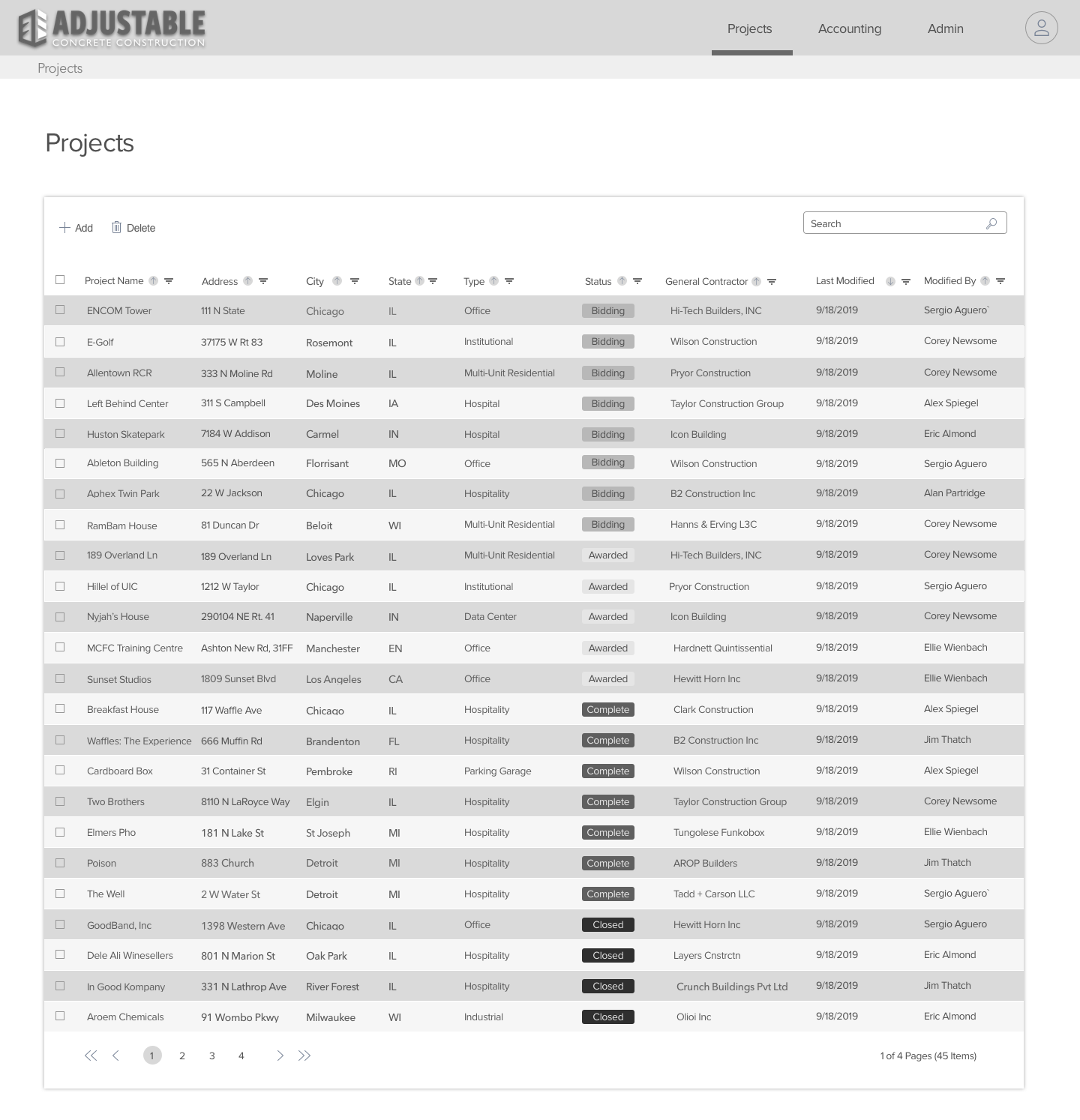
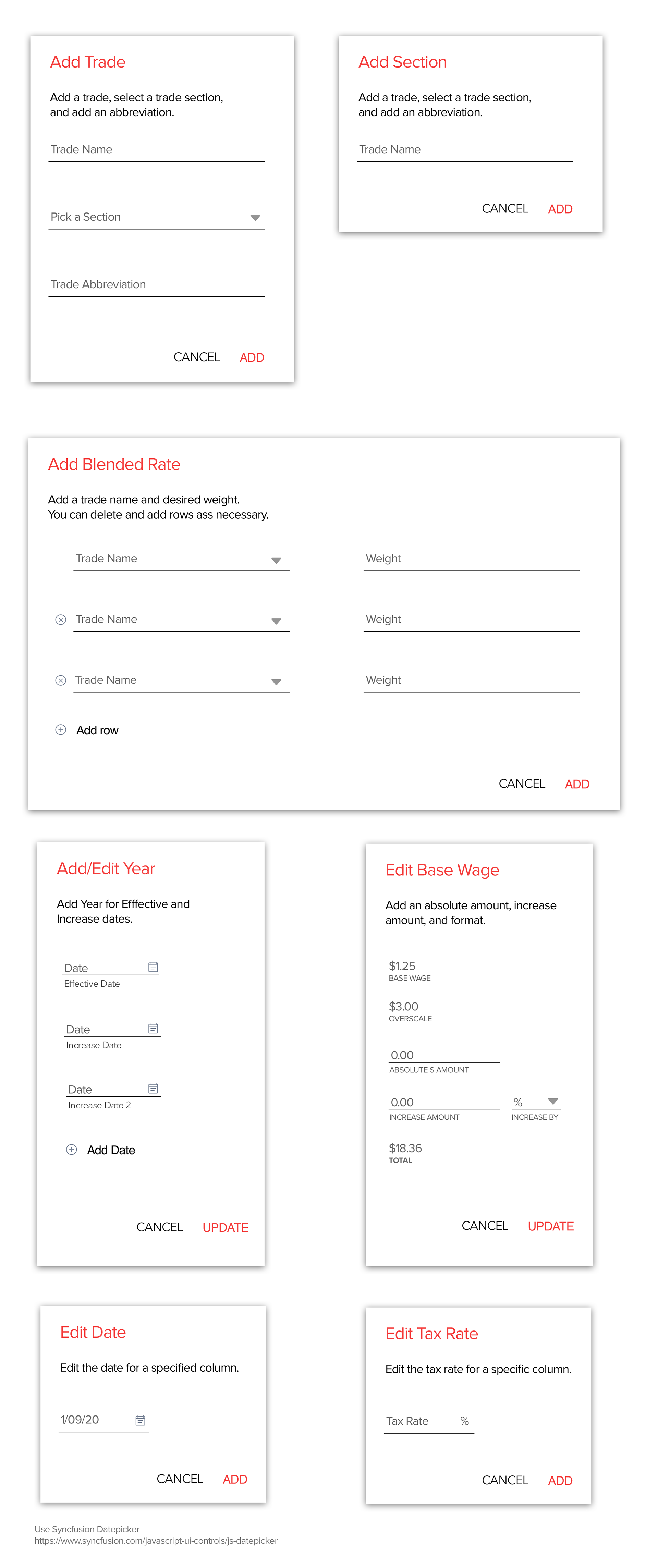
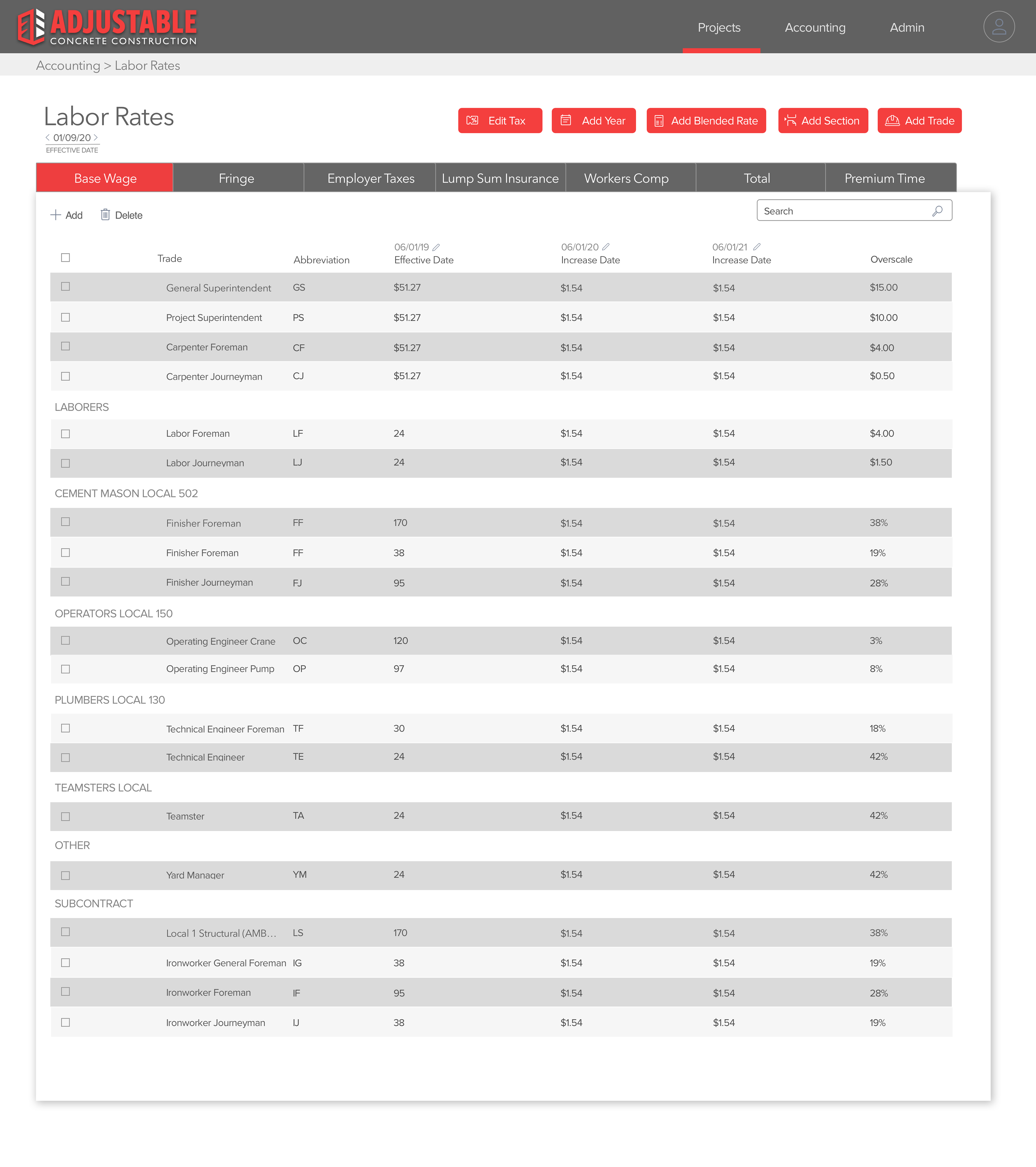
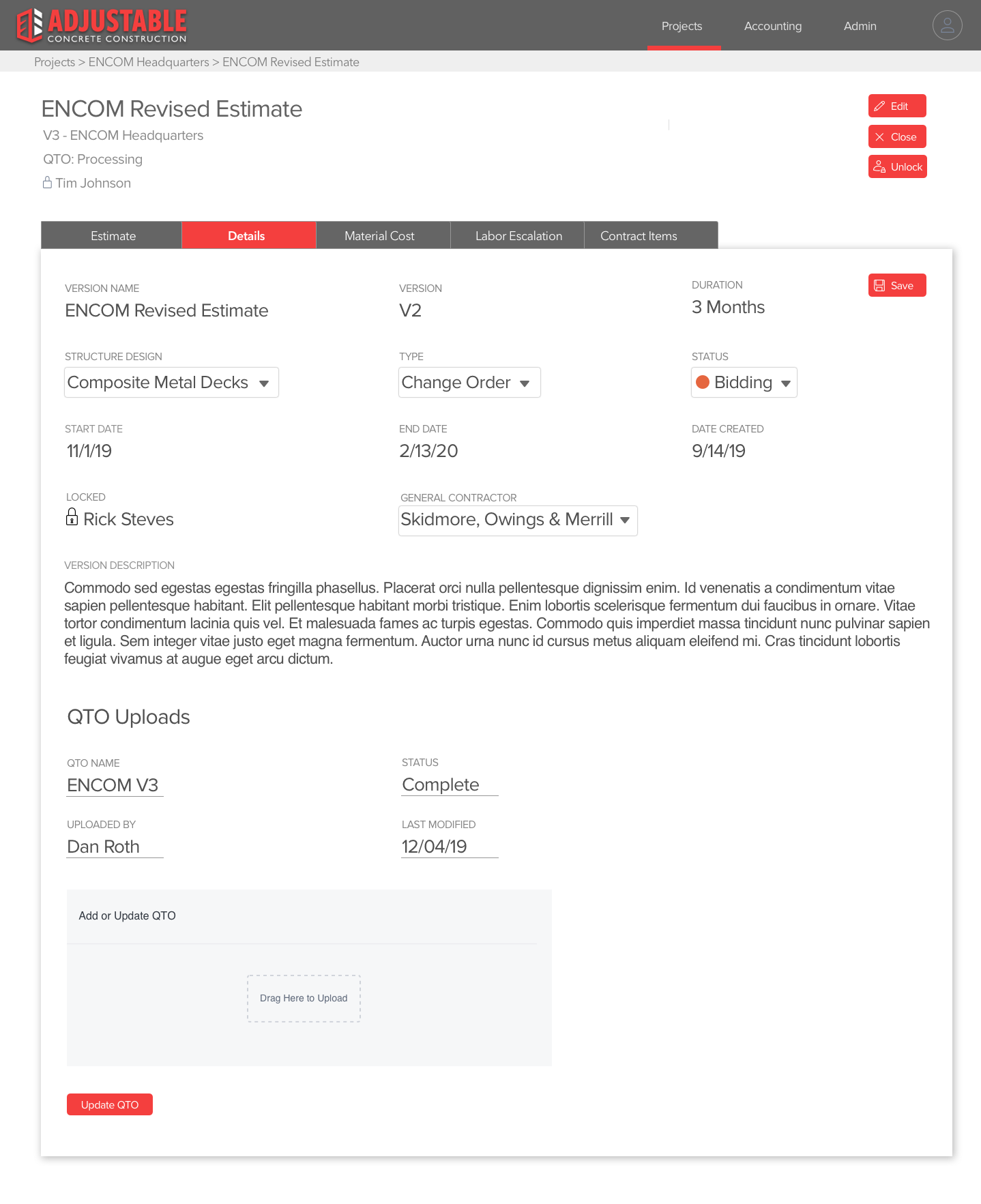
I worked directly with the stakeholders and scoured their Excel docs to understand how I could use the color-code format they used to create these pages. I also introduced a file-sharing method where additional estimates and sub-documents could be attached to an estimate.
I worked directly with the stakeholders and scoured their Excel docs to understand how I could use the color-code format they used to create these pages. I also introduced a file-sharing method where additional estimates and sub-documents could be attached to an estimate.






This gave me the opportunity to dive into deep customization for a client, creating a bevy of wireframes, modals, browsing options, nested tables, and so on - a highly complex product with many interworkings.